ONTI L3管理8口万兆全光交换机
入手价格:叠加同事88VIP券+淘金币 实付330
芯片方案螃蟹,8口实际日常使用4-6口。
简单web管理界面该有的功能都给配齐了,万兆电等螃蟹8127网卡降价。
首先需要支持wireguard内核系统,较新的系统都支持例如飞牛和OpenWrt。群晖实测有点问题,需要的也可以去测试。
一、我比较习惯portainer,安装代码如下:SSH里直接执行就行:
| docker run -d –restart=always –name=”portainer” -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock 6053537/portainer-ce |
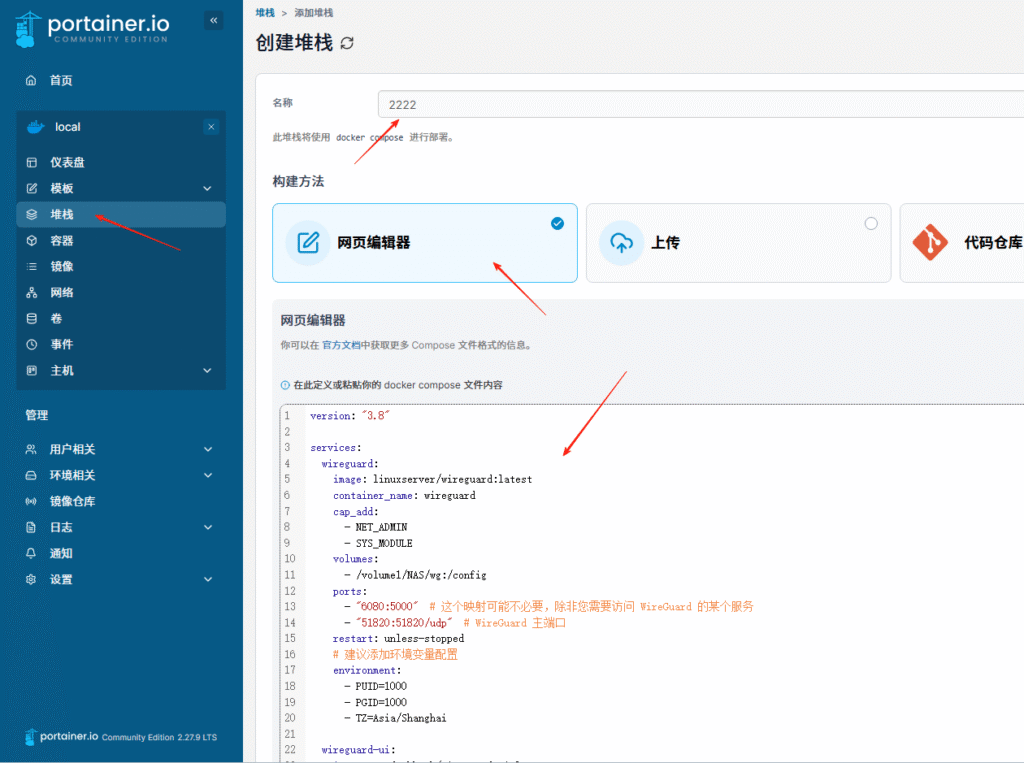
二、Portainer里面新建堆栈

复制以下代码,要是格式出错什么的可以直接问deepseek,注意/volume1/NAS/wg 替换成你实际存放配置路径,代码里的6080和51820端口可以替换成你喜欢的数字。
| version: “3.8″ |
| services: |
| wireguard: |
| image: linuxserver/wireguard:latest |
| container_name: wireguard |
| cap_add: |
| - NET_ADMIN |
| - SYS_MODULE |
| volumes: |
| - /volume1/NAS/wg:/config |
| ports: |
| - “6080:5000″ # 这个映射可能不必要,除非您需要访问 WireGuard 的某个服务 |
| - “51820:51820/udp” # WireGuard 主端口 |
| restart: unless-stopped |
| # 建议添加环境变量配置 |
| environment: |
| - PUID=1000 |
| - PGID=1000 |
| - TZ=Asia/Shanghai |
| wireguard-ui: |
| image: ngoduykhanh/wireguard-ui:latest |
| container_name: wireguard-ui |
| depends_on: |
| - wireguard |
| cap_add: |
| - NET_ADMIN # WireGuard-UI 通常不需要 NET_ADMIN 权限 |
| network_mode: “service:wireguard” # 使用 WireGuard 的网络命名空间 |
| environment: |
| - SENDGRID_API_KEY=${SENDGRID_API_KEY} # 使用环境变量占位符 |
| - EMAIL_FROM_ADDRESS=${EMAIL_FROM_ADDRESS} |
| - EMAIL_FROM_NAME=${EMAIL_FROM_NAME} |
| - SESSION_SECRET=${SESSION_SECRET} |
| - WGUI_USERNAME=admin |
| - WGUI_PASSWORD=admin |
| - WG_CONF_TEMPLATE=${WG_CONF_TEMPLATE} |
| - WGUI_MANAGE_START=true |
| - WGUI_MANAGE_RESTART=true |
| logging: |
| driver: json-file |
| options: |
| max-size: “50m” # 添加引号 |
| volumes: |
| - /volume1/NAS/wg:/app/db |
| - /volume1/NAS/wg:/etc/wireguard # 注意:这会覆盖上一个卷挂载 |
| restart: unless-stopped |
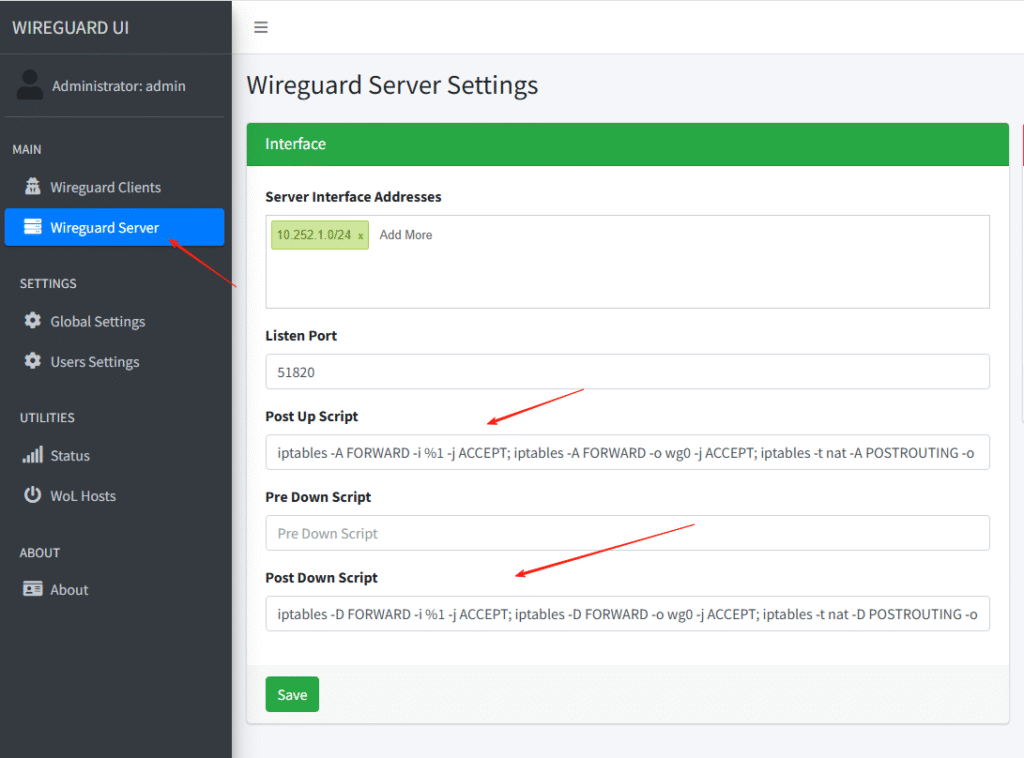
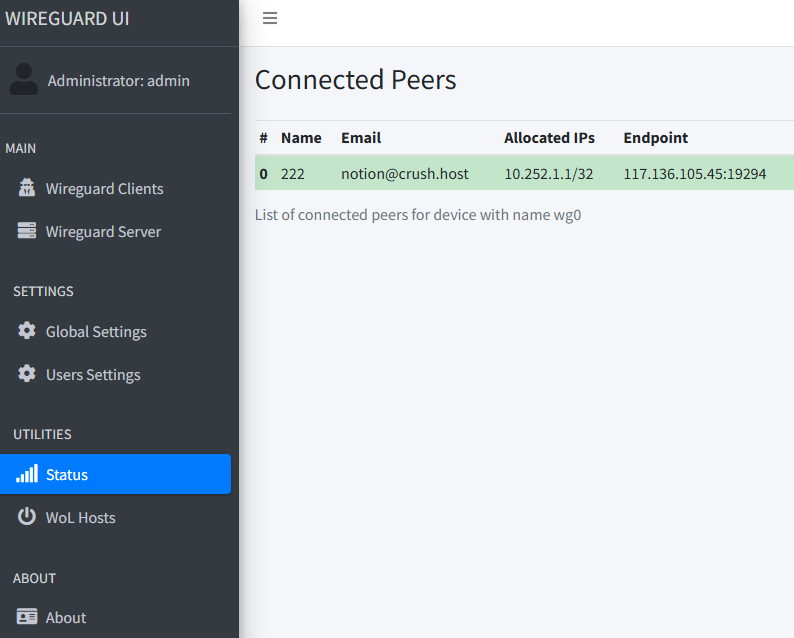
三、登录配置wireguard-ui ,登录密码和账号默认均为admin登录之后自己在用户设置里修改

Post Up Script
| iptables -A FORWARD -i %1 -j ACCEPT; iptables -A FORWARD -o wg0 -j ACCEPT; iptables -t nat -A POSTROUTING -o eth+ -j MASQUERADE |
Post Down Script
| iptables -D FORWARD -i %1 -j ACCEPT; iptables -D FORWARD -o wg0 -j ACCEPT; iptables -t nat -D POSTROUTING -o eth+ -j MASQUERADE |
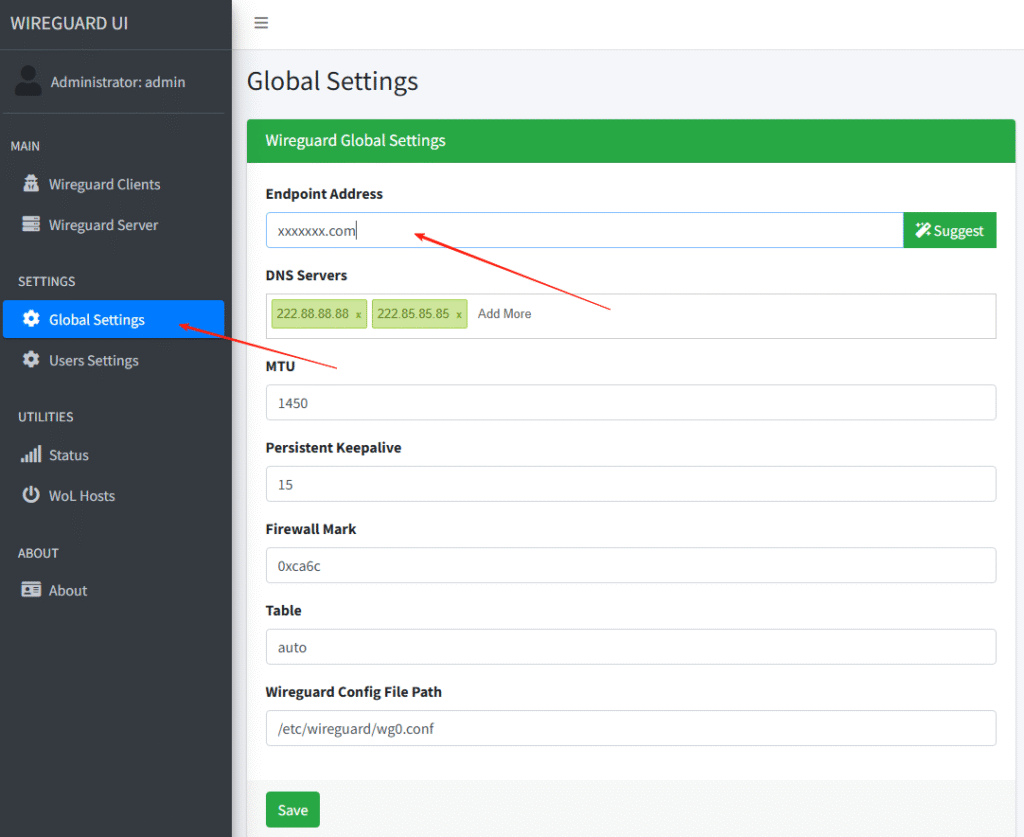
服务器IP看着改个你的DDNS域名就行也可以不改

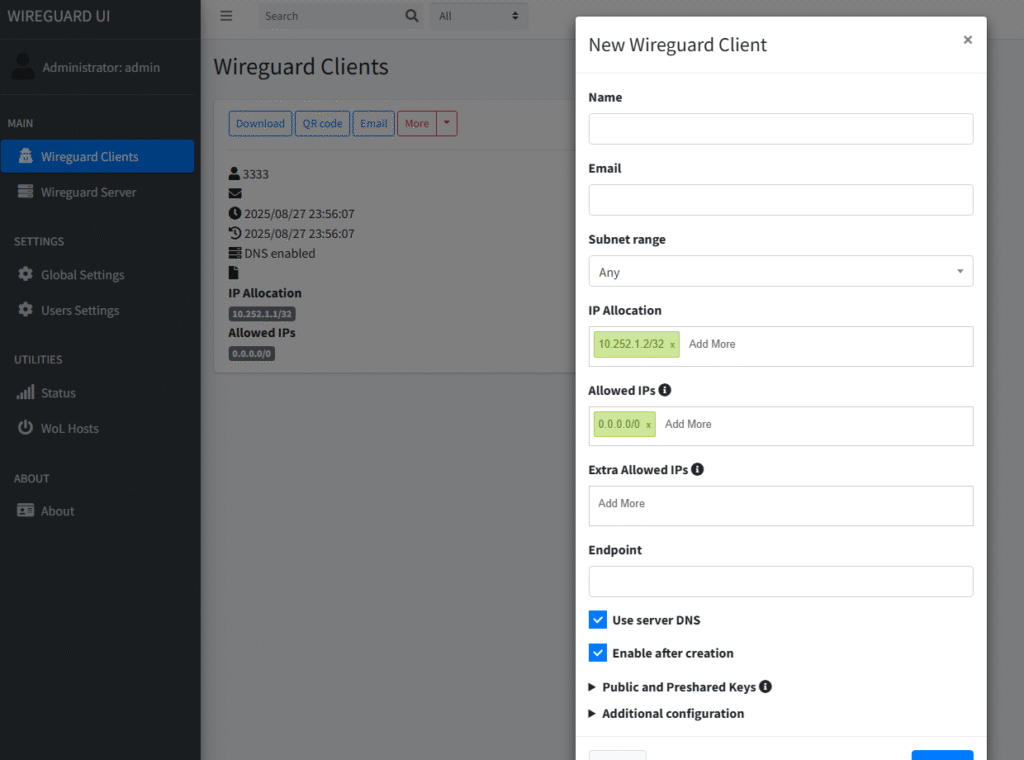
新建客户端随便填

这些操作均需要点击右上角 应用此操作配置。 可以实时看到链接的客户端状态。

生成的二维码直接手机客户端wireguard扫描就行。重点别忘记端口映射,手机扫描后的配置文件编辑成你映射的端口。DNS最好的国内的,别用国外重要。
群晖的没搞定,我有点怀疑我把系统给搞坏了,回头再研究。
文档https://wg-easy.github.io/wg-easy/latest/
docker直接安装代码 更新比较大建议全新安装
另外群晖安装有bug,旁路由openwrt里安装一个比较好 这个版本的编辑器好像有问题 从cap开始 前缀 为- -
docker run -d \
-e INSECURE=true \
--name wg-easy \
-v ~/.wg-easy:/etc/wireguard \
-v /lib/modules:/lib/modules:ro \
-p 51820:51820/udp \
-p 51821:51821/tcp \
--cap-add NET_ADMIN \
--cap-add SYS_MODULE \
--sysctl net.ipv4.ip_forward=1 \
--sysctl net.ipv4.conf.all.src_valid_mark=1 \
--sysctl net.ipv6.conf.all.disable_ipv6=0 \
--sysctl net.ipv6.conf.all.forwarding=1 \
--sysctl net.ipv6.conf.default.forwarding=1 \
--restart unless-stopped \
ghcr.io/wg-easy/wg-easy:15
测试环境
电脑1:华为SP310 X520 系统win11 硬盘PCIE3.0 HWinfo查看PCI总线协商PCIE2.0X4
电脑2:Intel X520 系统win11 硬盘PCIE4.0 HWinfo查看PCI总线协商PCIE2.0X4
交换机:拼多多80元的4电+2光2.5G交换机
两个电脑网卡全部开启巨帧数据包 9014字节
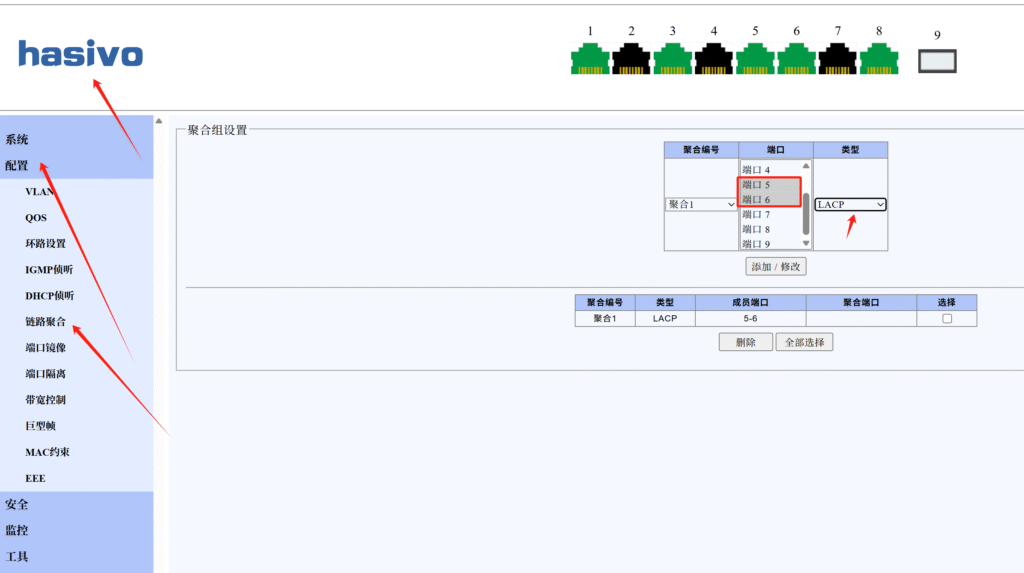
前提需要支持链路聚合的交换机
这里以有web管理界面的2.5G交换机为例。
管理web界面 配置 链路聚合 将蜗牛星际两根网线链接的端口 按照图示组成LACP汇聚

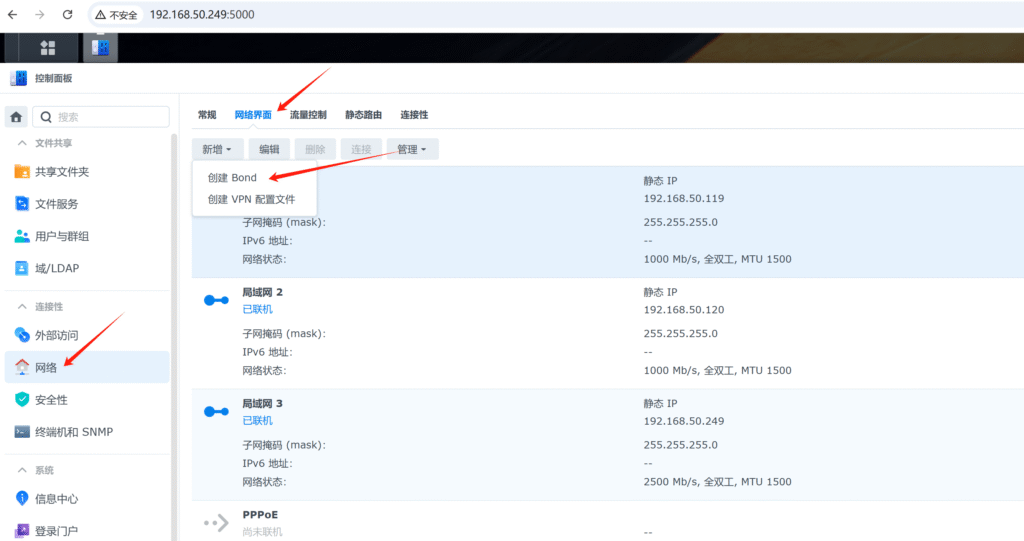
登录蜗牛星际群晖管理界面


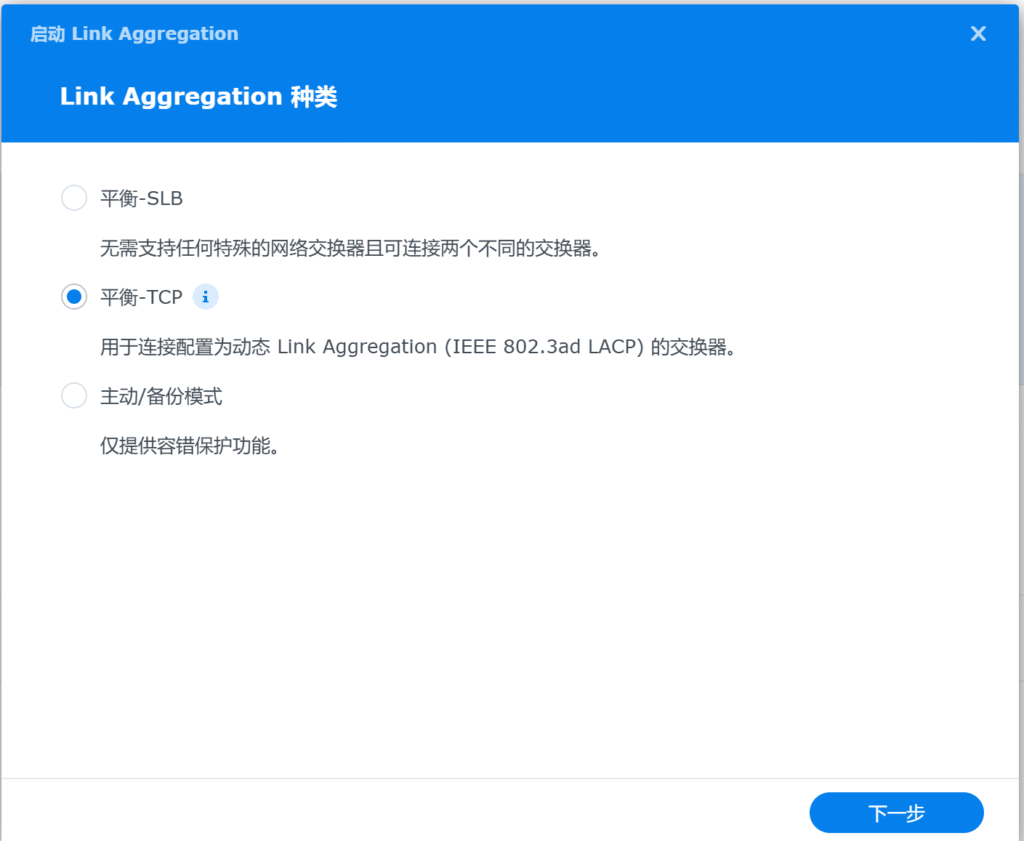
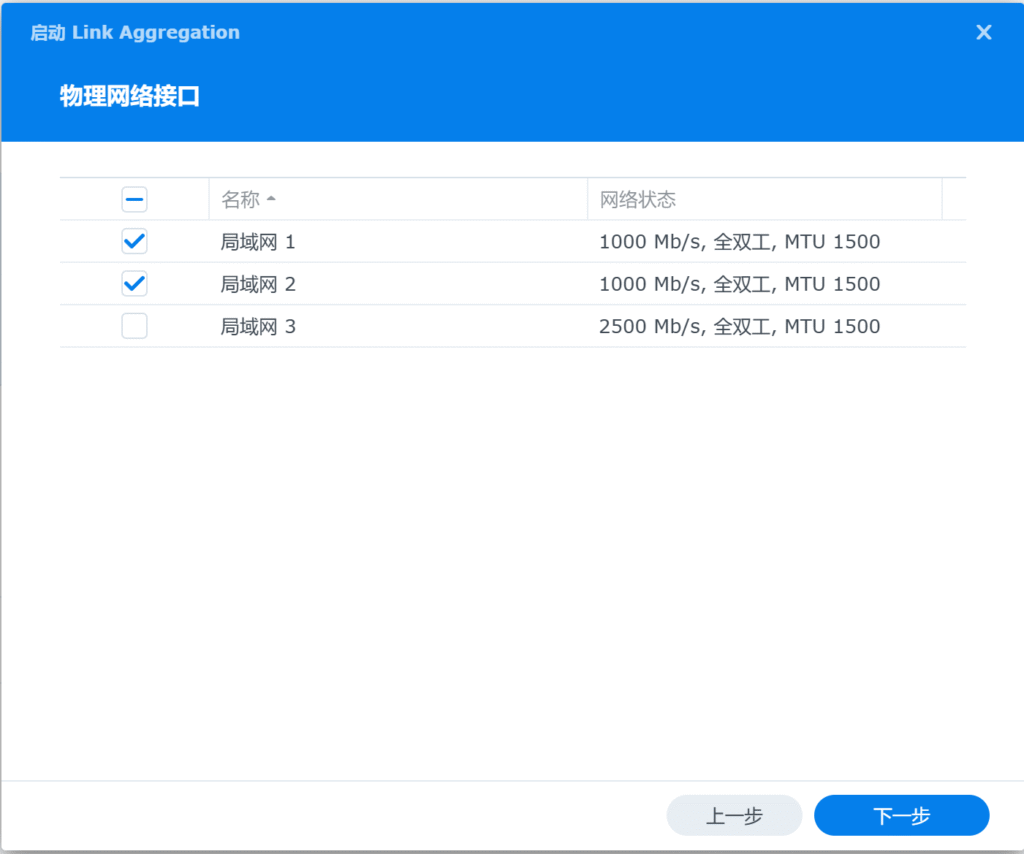
将板载两个千兆端口选择汇聚

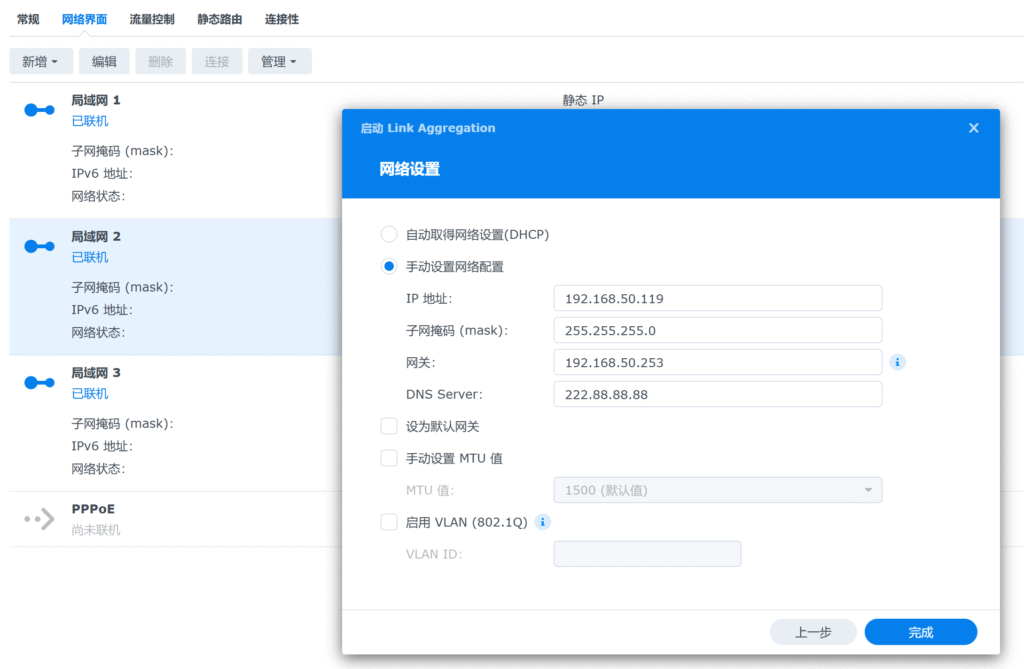
设置全新的IP地址–注意 交换机没有做LACP链路汇聚的情况下 群晖设置后会断网。设置的IP不要和网卡1、网卡2 IP地址重复。

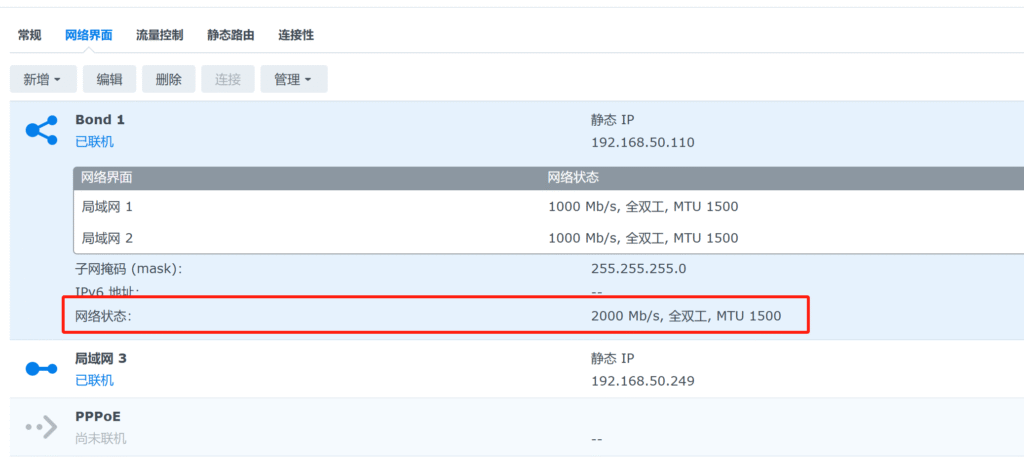
完成之后 生成bond1

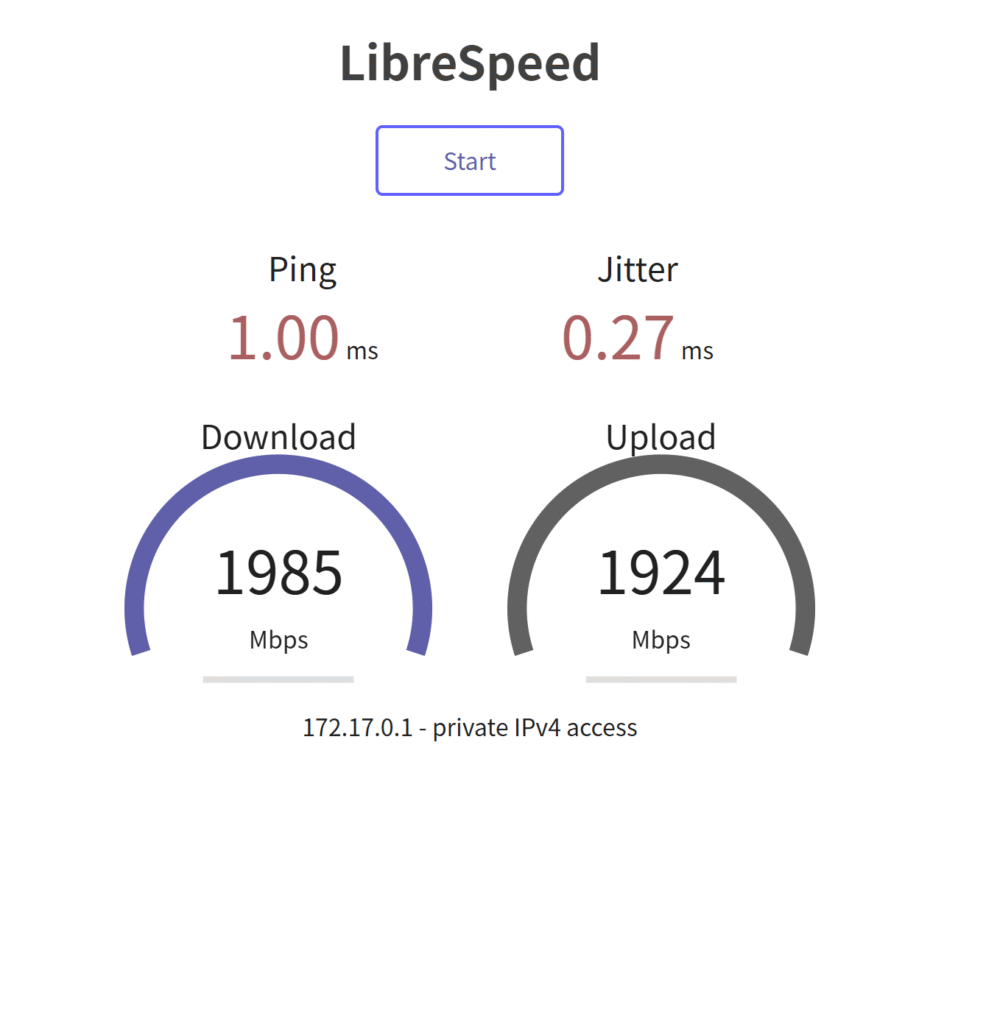
进行个无聊的测速

蜗牛星际B款没有PCI-E ,无法主板扩展。
天猫优惠价格购入螃蟹USB无线网卡

交换机为 拼多多 70多的4电2.5G+2光万兆 交换机 具体购买方法 五一领券120-40凑单
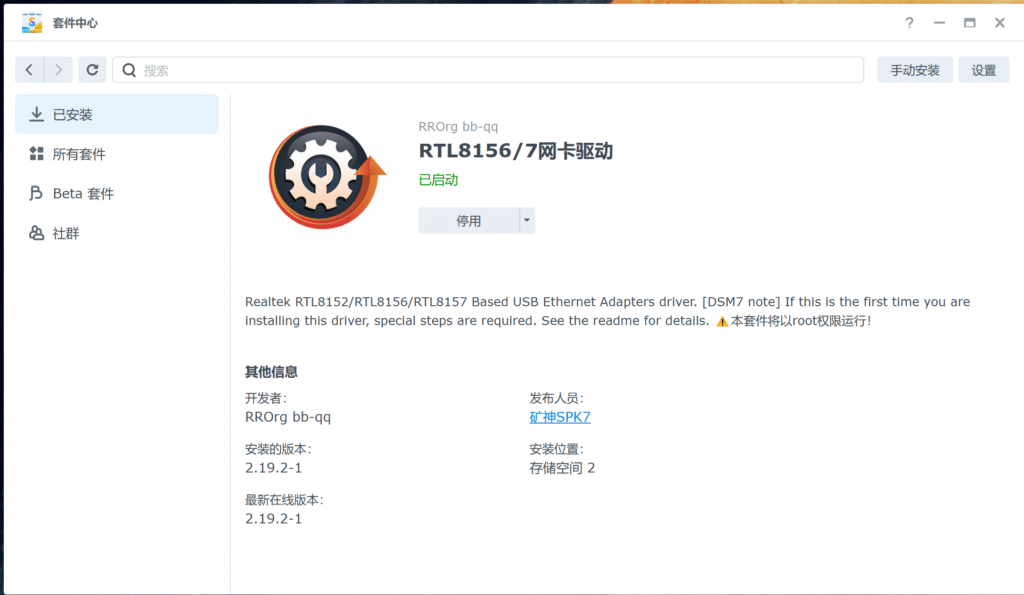
群晖系统安装驱动

群晖docker 安装iperf3 服务器
version: ’3.8′
services:
iperf3-server:
image: networkstatic/iperf3
container_name: iperf3-server
ports:
- “5201:5201/tcp”
- “5201:5201/udp”
command: -s
restart: unless-stopped
实际测速截图
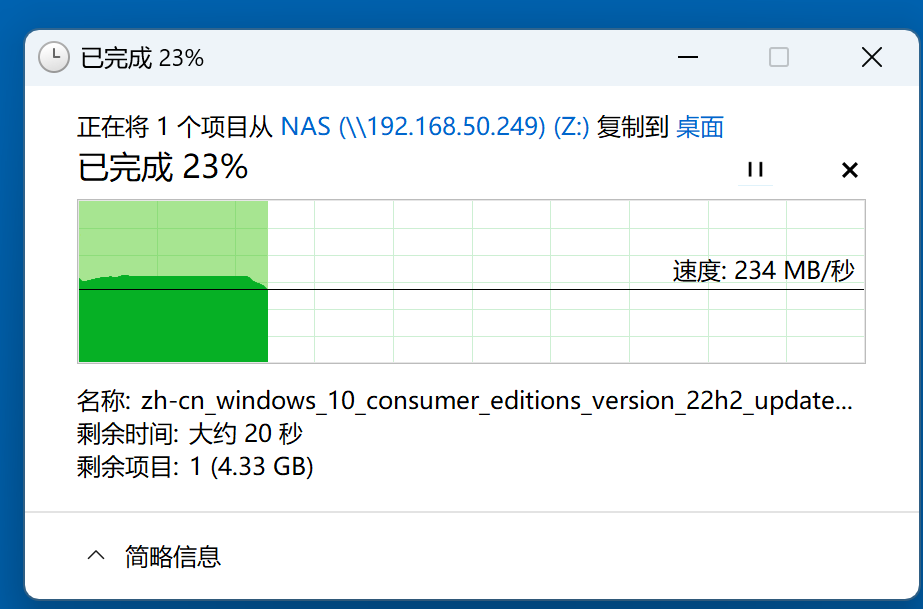
拷贝文件测速 实际速度不稳定 会降速,但是比千兆要强。

台式机买了X520双光口网卡
交换机为 公版8口2.5G+1光 、4口2.5G+2光
关于驱动 这篇文章写的很详细
https://malash.me/202207/intel-x520-drivers-on-windows-and-macos/
windows11下可以使用Windows10的驱动手动安装
https://www.intel.cn/content/www/cn/zh/download/18293/intel-network-adapter-driver-for-windows-10.html